Record Types Enumeration
Created: May 18, 2017
A particularly important part of working with records is being able to specify which type of record you want to work with.
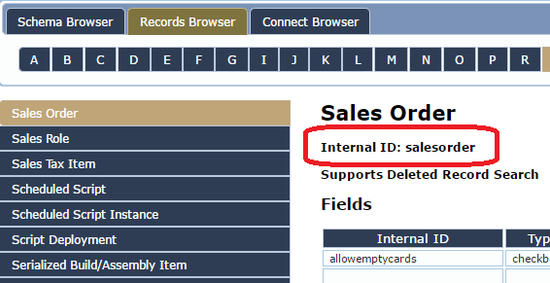
Whenever we need to create, load, copy, delete, or transform a record, we need to specify which type of record we'll be working on. Every record type has its own internal ID, which you can find at the top of its page in the Records Browser.

In SuiteScript 1.0, we basically had to memorize this ID for each type of record and use that when specifying a record:
var order = nlapiLoadRecord('salesorder', 123)In SuiteScript 2.0, we get a more standardized way of referencing record types
from the N/record module via the record.Type enumeration.
Aside: In JavaScript and SuiteScript, there is no formal construct for enumerations like there are in most other programming languages, so instead we just fake it with a flat Object like:
const fruits = {
APPLE: 1,
ORANGE: 2,
BANANA: 3
};
if (myFruit == fruits.APPLE) {
// We have an apple
}N/record defines a similar enumeration for all the record types, and we use
it to define the type when loading, creating, deleting, copying, or transforming
a record, like so:
const order = r.load({ type: r.Type.SALES_ORDER, id: 123 })r.Type.SALES_ORDER is one of our enumerated record types that represents the
Sales Order record type; each record type has an enumerated value, and you can
find all the enumerated values in the Help on the page titled record.Type
underneath the N/record module's page.